画像の切り抜き(トリミング)方法、画像のサイズ変更(リサイズ)方法
画像をきっちり選択できずにちょびっとだけ半端が残った場合は
選択ツールでちみちみがんばるより、キャンバスのサイズ変更を選んで数字をいじった方が楽。
いわゆるトリミングです。
(1)
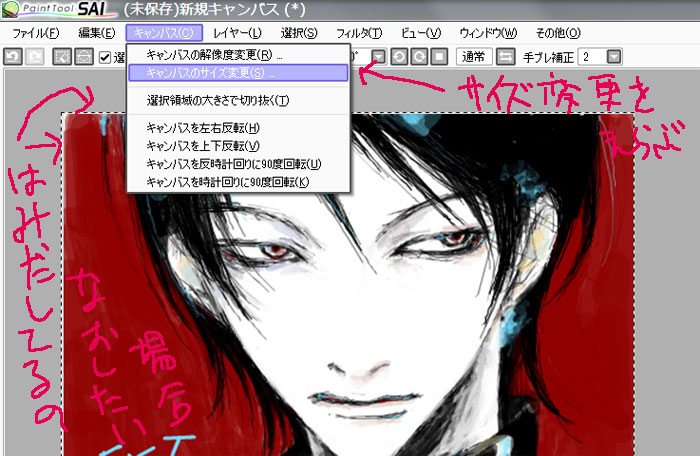
メニューバーのキャンバスから、キャンバスのサイズ変更を選ぶ。

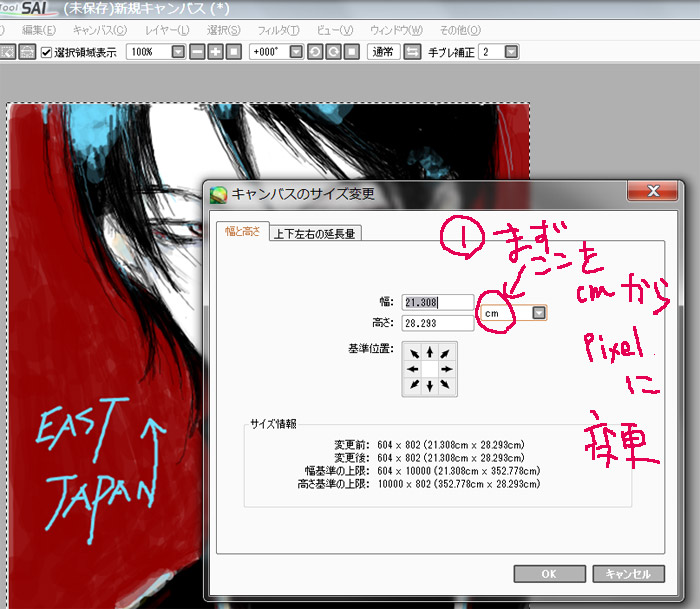
こういう画面が出てきた。幾つかいじります。
最初に単位を変える。最初はセンチメートルになってるけどわかりにくいのでピクセルに変更。

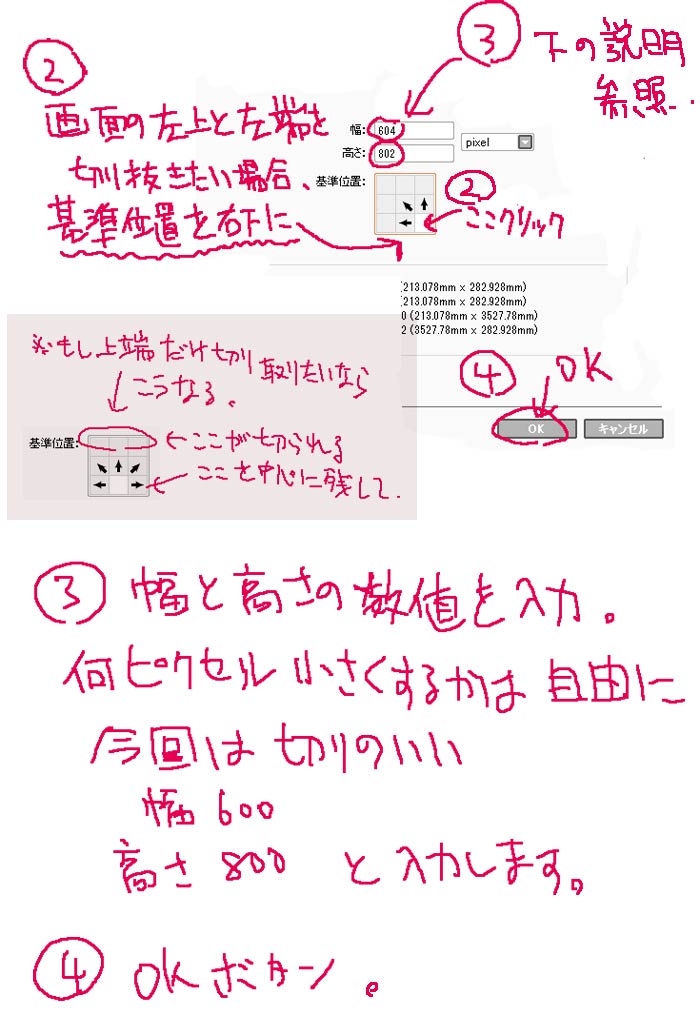
次に「基準位置」を変更。
これ、画像の四方全部を均等に切り抜きたいならいじらなくていい。
例えば幅と高さがそれぞれ100ピクセルの画像を
幅90ピクセル、高さ80ピクセルに切り抜くとすると
基準位置を変えなければ
中心からみて
左右の端がそれぞれ5ピクセルずつ(合計10ピクセル)、
上下の端がそれぞれ10ピクセル(合計20)ずつ切り取られることになる。
今回は左端と上端をちょこっとずつトリミングしたいので基準位置を動かす。
下端と右端はそのままにするので、基準位置は右下に。
続いて数値入力で大きさを指定する。
だいたい見た感じ、余分が2〜5ピクセルといったところ。
手ぶろのキャンバスのように自動生成される画像は
大抵切りの良い数字になるものなので
604ピクセルの部分を600ピクセルに
802ピクセルを800ピクセルに変更してみる。

これで上下左右に余分がなくなってれば完了。
まだ微妙に余分があったら、同じ作業を繰り返して微妙に変更。
◆キャンバス(画面)の「サイズ変更」→トリミングしたりキャンバスを広げたりする
◆キャンバス(画面)の「解像度変更」→画面をそのまま縮小や拡大する
でかいサイズで描いた絵をWEBに載せるサイズに縮小する場合は解像度変更。
余計な部分をトリミングしたい場合はサイズ変更、と覚える。
さて、載せたいのがピクシブなら
このまま適当な名前でJPEGファイルで保存して
ピクシブへとアップすればいい(前のページ参照)が、
ついぴくからTwitterに投稿する場合はさらにサイズ変更が必要です。
ついぴく(Twitterの画像投稿)に投稿する場合、サイズに気をつけなくてはいけない。
画像の幅と高さ、どちらか大きい方が600ピクセルを超えていると
勝手に縮小がかかってたまに変な画像になるのです。
ちなみにヤフオクで画像アップするときもこの法則がある。
この手ぶろ絵の場合は高さが800ピクセルなので該当してしまうのだ。うぬぬ。
デジカメで撮った画像だいたい元はすごく大きいので、縮小作業は必須。
WEBにのっけるなら大きい方の辺を600ピクセル以内にしとくと無難である。
なので、
◆ついでに覚えるべし、画像のリサイズ方法
メニューバーから
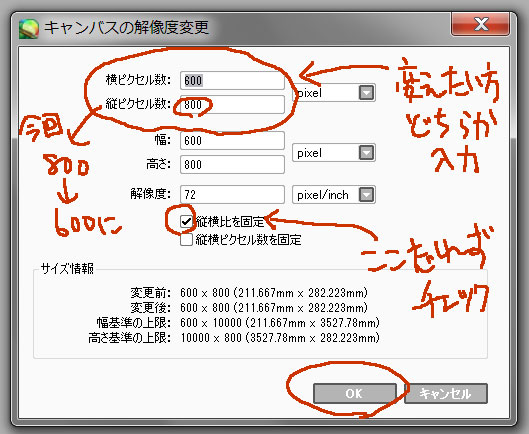
今度はキャンバス→「キャンバスの解像度変更」を選んで
高さ(縦ピクセル数)の数値を600にする。
この時に縦横比を固定、にチェックが入っていることを確認。
チェックされていれば幅は比率をあわせて勝手に変わります。
ついでに「解像度」が72になっているかも確認。
WEBにアップする場合ここは必ず72にすること。
さっき保存したのと別の名前で保存すれば上書きされません。

これでOK。
さて、保存である。