サイト定義仕様
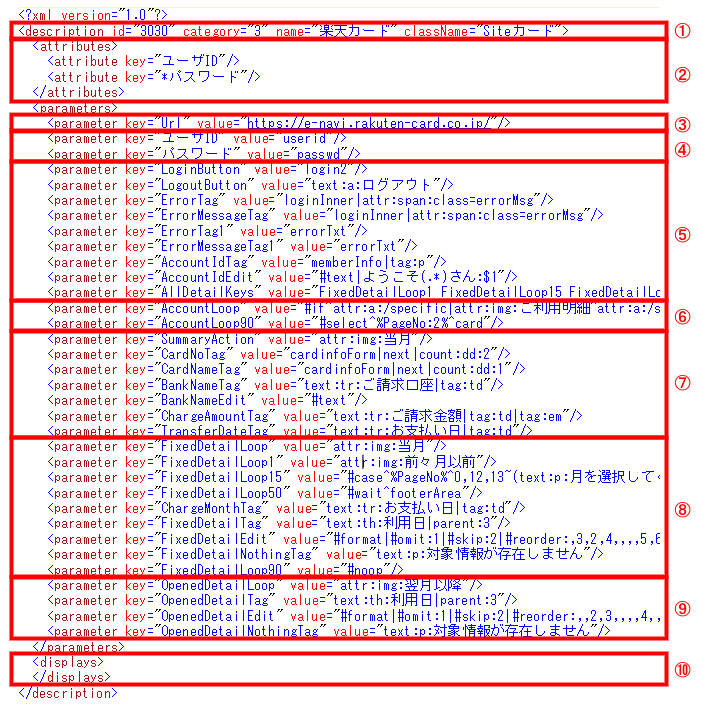
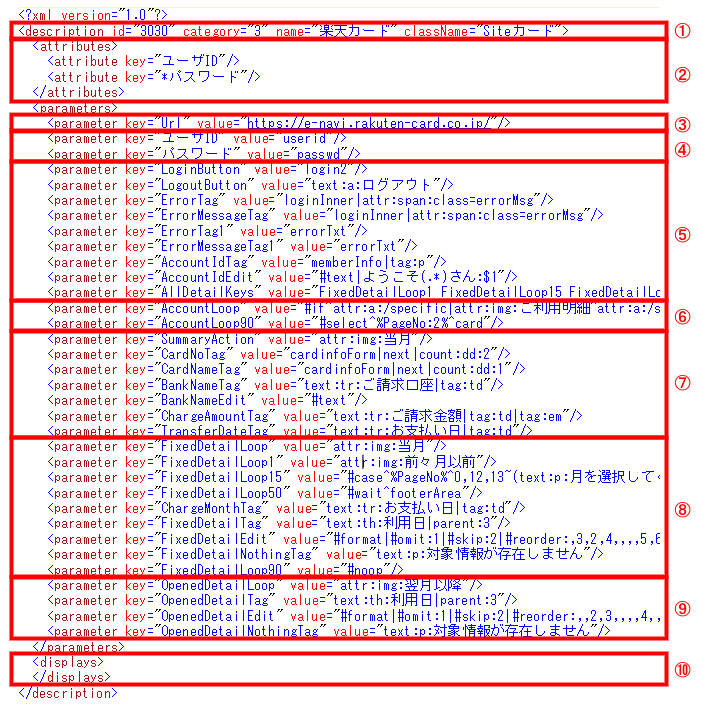
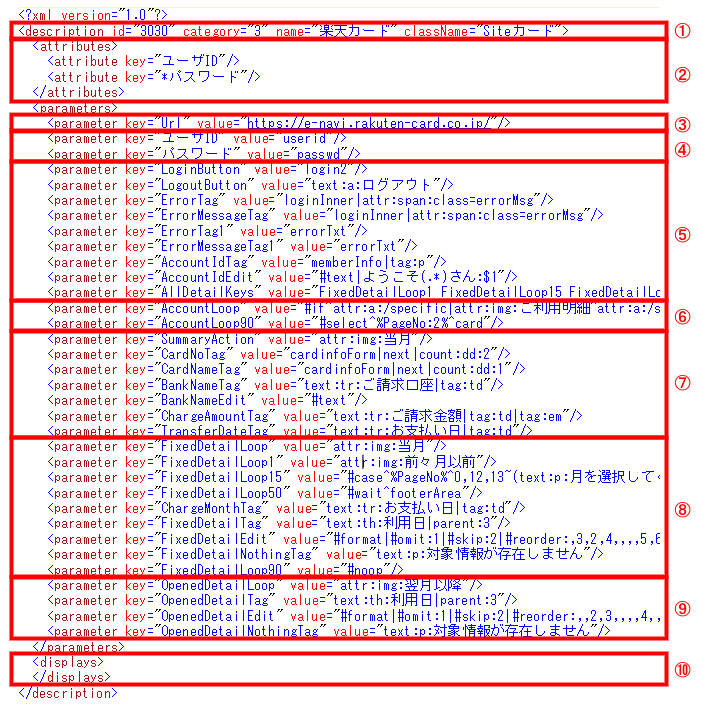
以下に楽天カードのサイト定義のサンプルを示します。

サイト定義は、大きく次の4種類のパートに分けられます。
| ① |
サイトの識別情報を指定します。 |
| ② |
ログインに必要なID、パスワード等の名称を指定します。
ここで指定した順序で、サイト追加画面に表示されます。
|
| ③~⑨ |
サイトに対する操作を指定するパラメータを指定します。
パラメータ一覧にあるパラメータを指定することが出来ます。
パラメータの順序は意味を持ちません。
|
| ⑩ |
明細表示画面のカスタマイズを指定出来ます。 |
①サイトの識別情報
サイトの識別情報を指定しています。
| id |
サイト定義を識別する一意の番号 |
| category |
サイトの分類 |
| name |
サイトの表示名称 |
| className |
サイトの種類 |
指定可能なサイト分類とサイト種類の組み合わせは以下のとおりです。
サイト種類によってメイン画面でサイト情報が表示されるセクションが決まります。
また、指定可能なパラメータも異なります。
Siteポイント以外もポイント情報を取得することが可能です。
そのため、Siteポイントで指定可能なパラメータは、全てのサイト種類で指定可能です。
| サイト分類 |
サイト種類 |
| 1 |
Site銀行 |
| 2 |
Site証券 |
| 3 |
Siteカード |
| 4 |
Site公共料金 |
| 5 |
Siteオークション |
| 6 |
Site通販 |
| 7 |
Siteポイント |
②ログイン属性
サイトにログインするために必要なIDやパスワード等の項目名を指定しています。
ここで指定された項目に対する入力フィールドがサイト登録画面に表示され、
入力された値がデータファイルに暗号化されて保存されます。
項目名の前に*を付けるとサイト登録画面の入力フィールドがパスワード表示になります
(サイト定義画面ではパスワード表示になりません)。
項目名の前に-または@を付けると、サイト登録画面の入力フィールドが前の入力フィールドと
同じ列に表示され、項目名を表示しません(例: 三井住友銀行のサンプル)。
③サイトのURL
④ログイン属性をセットするタグ
②で定義したログイン情報をセットするタグを指定しています。
パラメータ名はログイン情報の名称、値にタグ指定を指定します。
⑤ログインボタン、アカウントIDの取得
ここではアカウントIDの取得のためのパラメータを指定しています。
アカウントIDとは
サイトによっては、ログイン状態を保持するものがあります。
1つのサイトに対して複数のアカウントを保持している場合、
2つ目のアカウントの情報を取得をしようとする時に、
1つ目のアカウントでログイン済みでログイン画面が表示されないことがあります。
その対策として、本ソフトでは正しいアカウントでログインされたことを確認しています。
この確認に使用しているのがアカウントIDです。
アカウントIDは、氏名、ログインID、口座番号などのアカウント毎に
ユニークなものを指定します。
ここでは、ログインボタンのタグ、ログアウトボタンのタグ、エラーメッセージの判定のためのタグと
アカウントIDの取得、編集に関するタグを指定しています。
ログインボタンのタグとアカウントIDの取得のタグ以外は必須ではありません。
この他に、ログイン後のお知らせなどを取得するタグ等を指定することが出来ます。
ログイン後にアカウントIDを取得するために画面の遷移が必要な場合には、
パラメータのAccountNavigateを指定して画面の遷移をします。
⑥残高情報へ遷移するタグ
残高情報が表示されている画面に遷移するアクションを指定しています。
残高情報が表示されている画面に遷移するために複数のアクションが必要な場合には、
AccountLoop1、AccountLoop2等の
連番を追加したパラメータを指定することが出来ます。
1つのアカウントに対して複数のカードが登録されている可能性があるので、
ナビゲートループのAccountLoop90を指定して、繰り返すようにしています。
⑦残高情報を取得するタグ
残高情報を取得するタグを指定しています。
指定できるパラメータは、サイトの種類によって異なります。
⑧確定済み請求明細を取得するタグ
確定済み請求明細を取得するタグを指定しています。
明細を取得するパラメータは、サイトの種類によって異なります。
明細データは、タブ区切りテキストになっている必要があります。
タブ区切りテキストは、
取引日,文字列1~6,数値1~5,日付1~2
の順にする必要があります。
通常、明細はHTMLのテーブルで表現されていますので、
エディット指定の#formatでタブ区切りテキストに変換し、
#reorderでカラムの並べ替えをします。
ここでは、明細のリストが10件づつ表示されるサイト等への対応のために、
ナビゲートループを指定することも出来ます
(例えば、次10件などのボタンが表示されている場合に、
ボタンをクリックして、次の明細を取得するためのアクションを指定することが出来ます)。
また、この例では全明細取得がtrueの時のためのパラメータも指定しています。
AllDetailKeysは、全明細取得がtrueの時たけに有効となるパラメータを指定します。
⑨未確定明細を取得するタグ
⑩明細表示のカスタマイズ
明細表示のカスタマイズの指定することが出来ます。
明細のタイトルの変更、書式の変更などを指定できます。